programming/CSS
[css] animation
솧이
2022. 8. 19. 08:06
animation
수치화된 것들은 전부 애니메이션화가 된다
-마우스를 갖다대면 천천히 커진다
transition: width 2s, height 2s;

-transition: all 2s; (transform, width, height, background-color)
transform 관련 값 : translate(), rotate(), scale(), skewX(), skewY(), matrix()

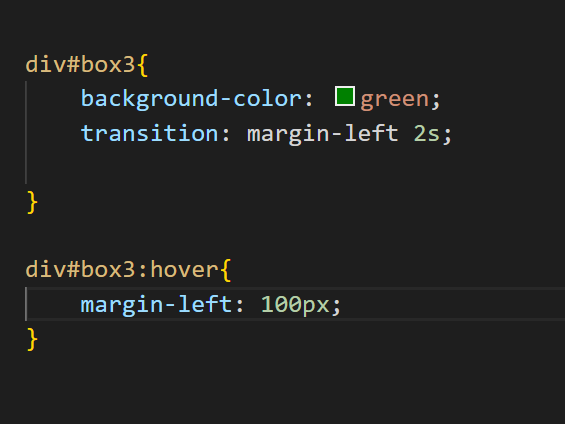
-왼쪽에 100px 공백, 오른쪽으로 이동

!!!적용!!!
